VS Code is a popular code editor among developers.
Using VS Code extensions, We have the chance to add more functionalities to this editor than just being a code editor.
If you are using VS Code you probably already have installed common extensions like Git and Prettier so I will skip them.
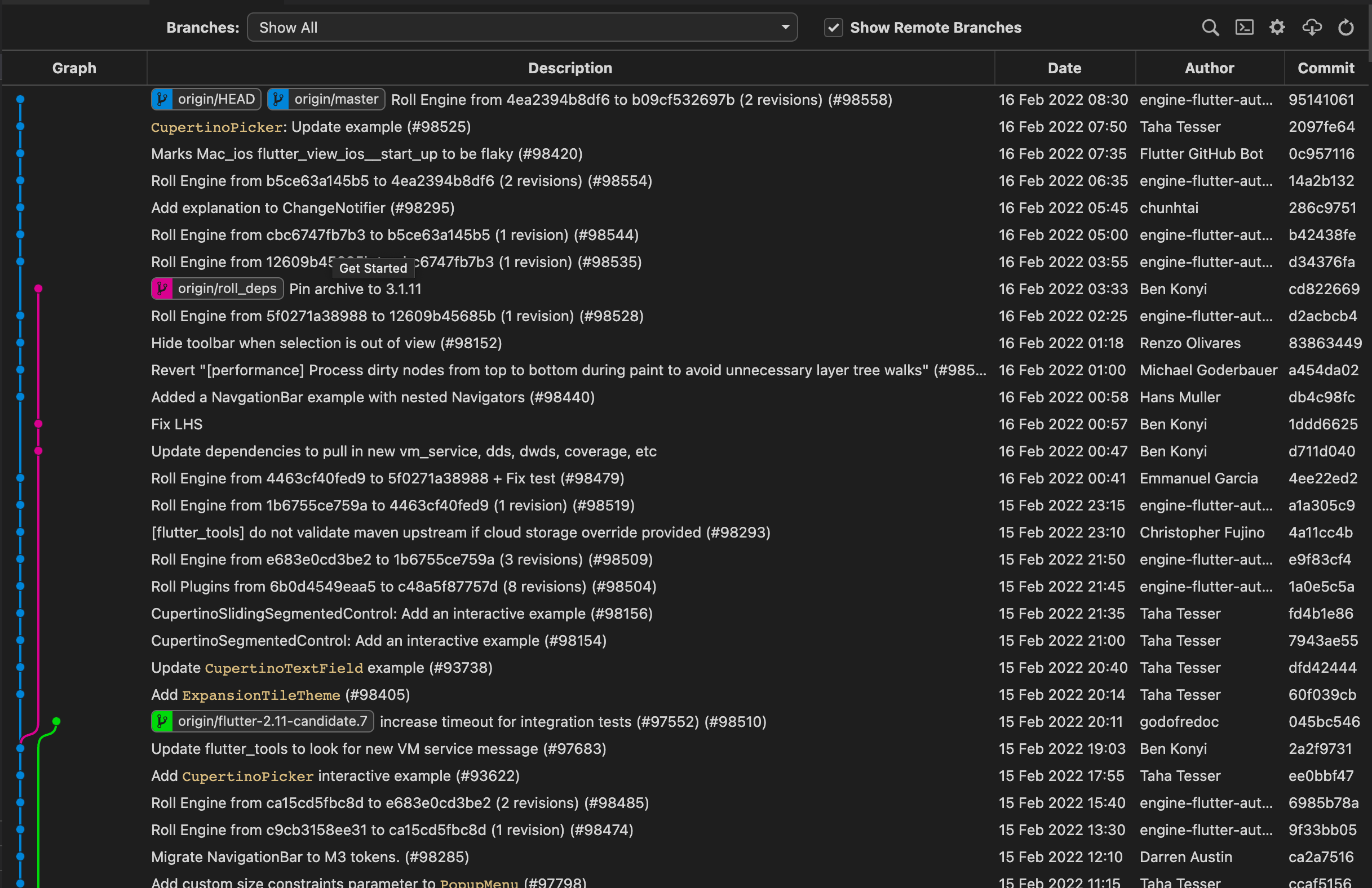
1. Git Graph
This is a helpful extension that lets you see the Git history in a fancy way. Git’s desktop app already has this feature but you will need an extension to use it in VS Code.
All you need to do is to install it and then navigate to a git project and click on Git Graph text on the bottom bar of the VS Code.
Here you can see the Git Graph of Flutter repo (Blue line is the main branch)

2. VS Code Google Translate
I personally love this one, It translates raw texts in VS Code using a simple, fast, and free API.
After installing it, Go to a file and select a text, Then open the command palette and type translate,
Select Transalte selection(s) and select the target language.
It will help you when you are using a foreign API, Or when you want a simple translation for your app.
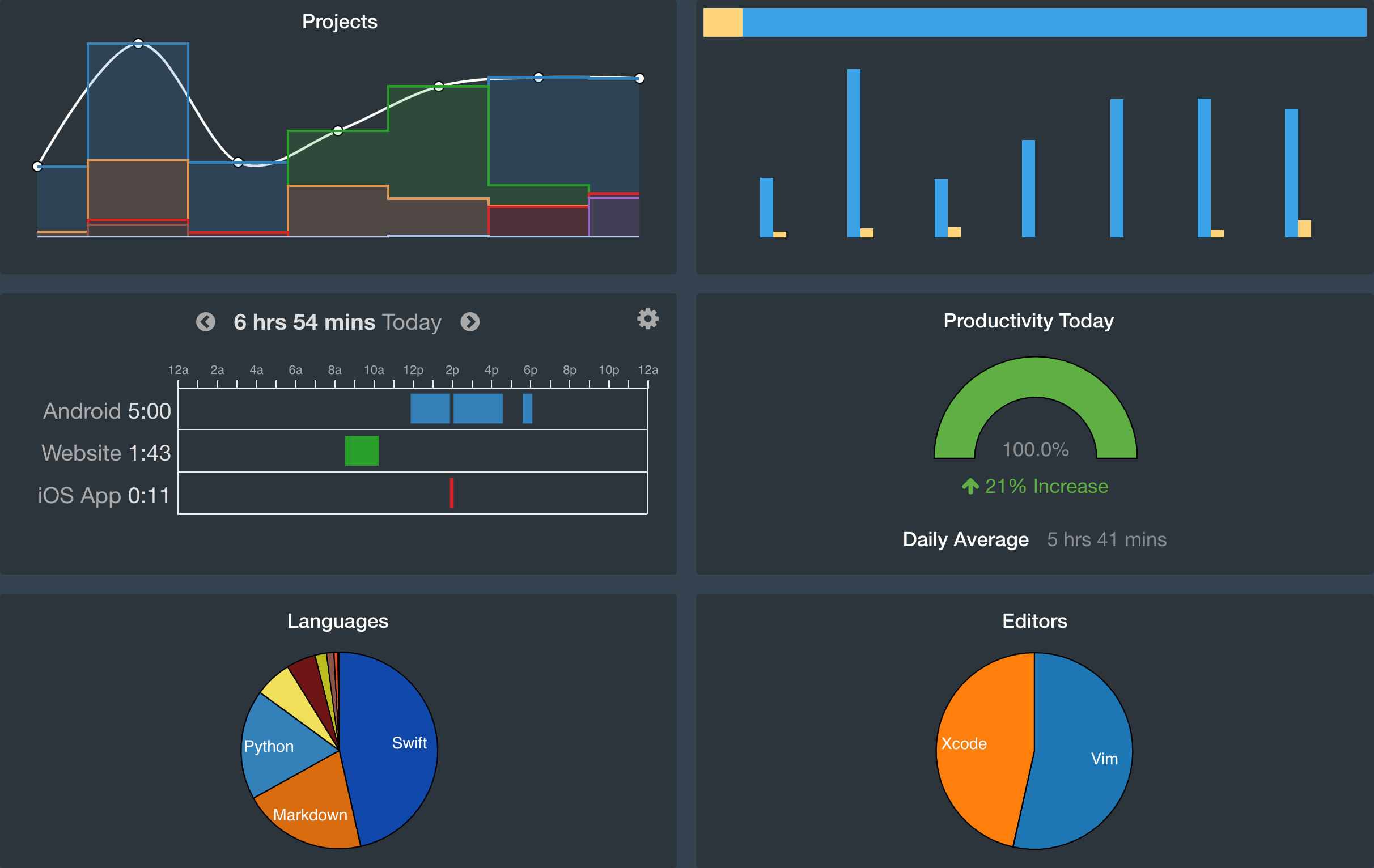
3. WakaTime
This one is actually a work time tracking extension and it tracks your coding time, You need to register on WakaTime and then install the extension on VS Code. After providing the API Key from its website, It will start working and sends data to your dashboard](https://wakatime.com/dashboard)